Brand Identity Design Basics
Designing a brand identity involves creating a cohesive and memorable representation of a brand that communicates its values and personality. Creating a strong emotional bond with consumers is crucial for making a lasting impression and differentiating your brand from its competitors. Successful branding often involves crafting a story or experience that resonates on a personal level, making the brand more relatable and memorable.
Clearly articulating what the brand stands for, including its core values, mission, and the benefits it offers to customers helps in building a strong connection with the target audience. Branding is the process of creating and managing the distinct identity and perception of a business, product, or individual in the minds of consumers. It involves defining and establishing a unique position and reputation in the market.
What is Brand Identity Design?
Brand identity design is the process of creating and developing the visual and conceptual elements that represent and distinguish a brand. It involves crafting a well thought out visual representation that communicates the brand’s values and personality to its target audience.



Image Credits : Pinterest & Google
Key Elements of Brand Identity Design
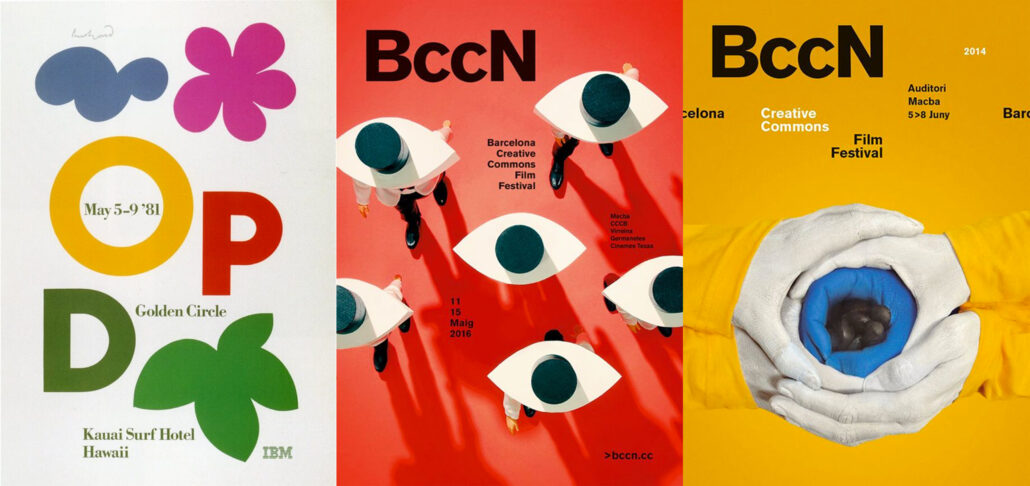
1. Logo: A logo is a graphical symbol or emblem that represents the brand. It’s the core component of the brand’s visual identity. Its purpose is to provide a visual shorthand for the brand, making it easily recognisable and memorable. A logo concept visually represents the brand’s identity and values. Consider the shape, colour, typography, and symbols to be used in the logo. Ensure the logo works well in different sizes and formats, from business cards to billboards.

2. Colour: Select a set of core colours that will be consistently used across all brand materials. Choose additional colours that complement the primary palette and provide flexibility in design. Understand the emotional and psychological impact of colors to convey the desired brand message. Colors evoke emotions and play a significant role in how the brand is perceived.
3. Typography: Select a main font that reflects the brand’s personality and is easily readable. Choose supporting fonts for headings, body text, and other elements to maintain visual hierarchy and consistency. Establish rules for font sizes, line spacing, and usage to ensure consistency. Usually use only 2-3 typefaces together as simplicity speaks volumes, and stick to using different weights of a typeface. Choose a font with a big family.

4. Visual Elements: Define the style and type of images that represent the brand, including photo treatment and usage guidelines. Develop custom graphics and icons that align with the brand’s visual style. The style of images, illustrations, and graphics that support the brand’s message and visual identity. This includes photography style, icons, and patterns.

5. Brand Voice & Tone: Define the brand’s overall communication style (e.g., professional, friendly, authoritative). Determine how the brand’s voice varies in different contexts or for different audiences. The tone, language, and messaging style used in all communications. This includes taglines, slogans, and the overall communication strategy.

6. Brand Guidelines: Creating a comprehensive document that outlines all aspects of the brand identity, including logo usage, color palette, typography, visual elements, and brand voice. Providing examples and templates for applying the brand identity across various touch points (e.g., website, social media, print materials).

Simple Brands are Eye-Catching

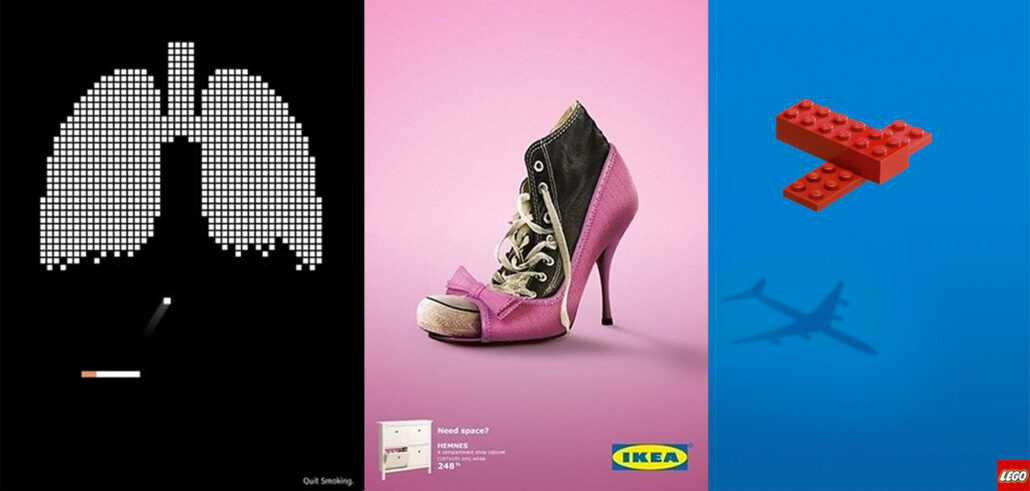
1. Clarity and Immediate Recognition: Memorability: Simple brands are easy to remember. Iconic logos like Nike’s swoosh or Apple’s apple are instantly recognisable and stick in the consumer’s mind. Simplicity allows for quick recognition even at a glance. Consumers can easily identify the brand among many competitors.
2. Versatility and Flexibility: Scalability: Simple designs scale well across different sizes and mediums, from business cards to billboards and digital screens. Adaptability: Simple brand elements can be adapted for various applications, such as product packaging, social media, and merchandise, without losing their impact.
3. Emotional Impact: Simple designs often evoke a stronger emotional connection. They communicate the brand’s essence without distractions, allowing consumers to connect with the core message. By stripping away unnecessary elements, simple brands focus on the key attributes that make the brand unique and appealing.
4. Ease of Use and Application: Simplicity in design makes it easier to apply the brand consistently across various platforms and touch points. Simple brands reduce the complexity for both the designer and the consumer. This streamlined approach ensures that the brand message is clear and unambiguous.
5. Enhances Brand Communication: Simplicity aids in clear communication of the brand’s values and promises. There’s less risk of the message being lost or misunderstood. Simple designs highlight the most important elements of the brand, making it easier for consumers to understand and relate to the brand’s core values.
Simple brands are eye-catching because they are clear, memorable, versatile, timeless, emotionally impactful, easy to use, and enhance brand communication. By focusing on simplicity, brands can create a strong and lasting impression that resonates with consumers.